Навигация по сайту
Добро пожаловать!
Если у вас уже есть аккаунт — войдите.
Новичок? Зарегистрируйтесь за 15 секунд и получите полный доступ.
Здесь могла быть
ваша реклама
Доступ к файлу
Присоединяйтесь к сообществу чтобы скачать этот материал
Файл недоступен или нарушает ваши права?
Панель управления игровыми серверами с открытым исходным кодом
Особенности
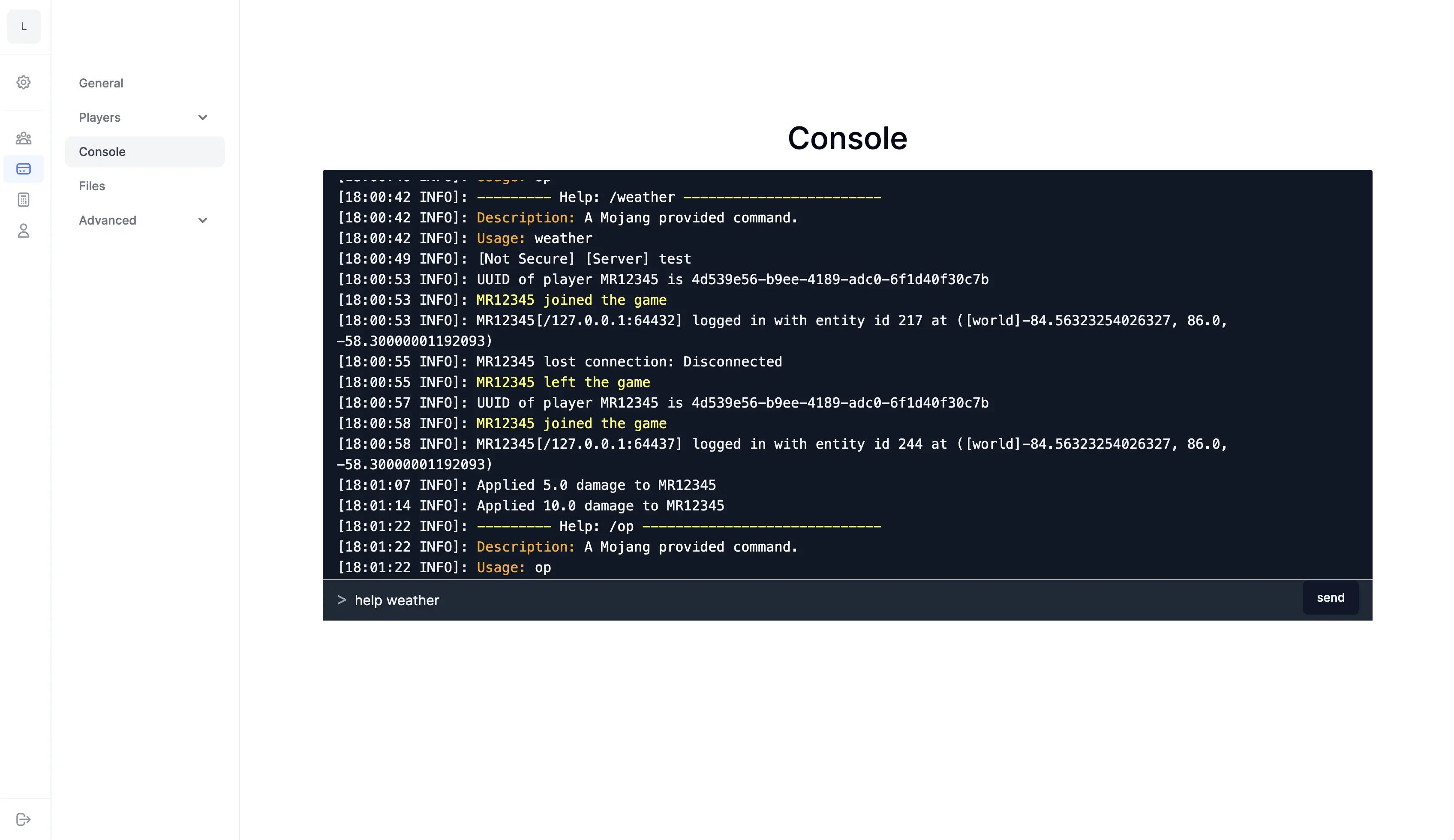
Консоль в режиме реального времени позволяет просматривать результаты работы консоли в режиме реального времени и выполнять команды
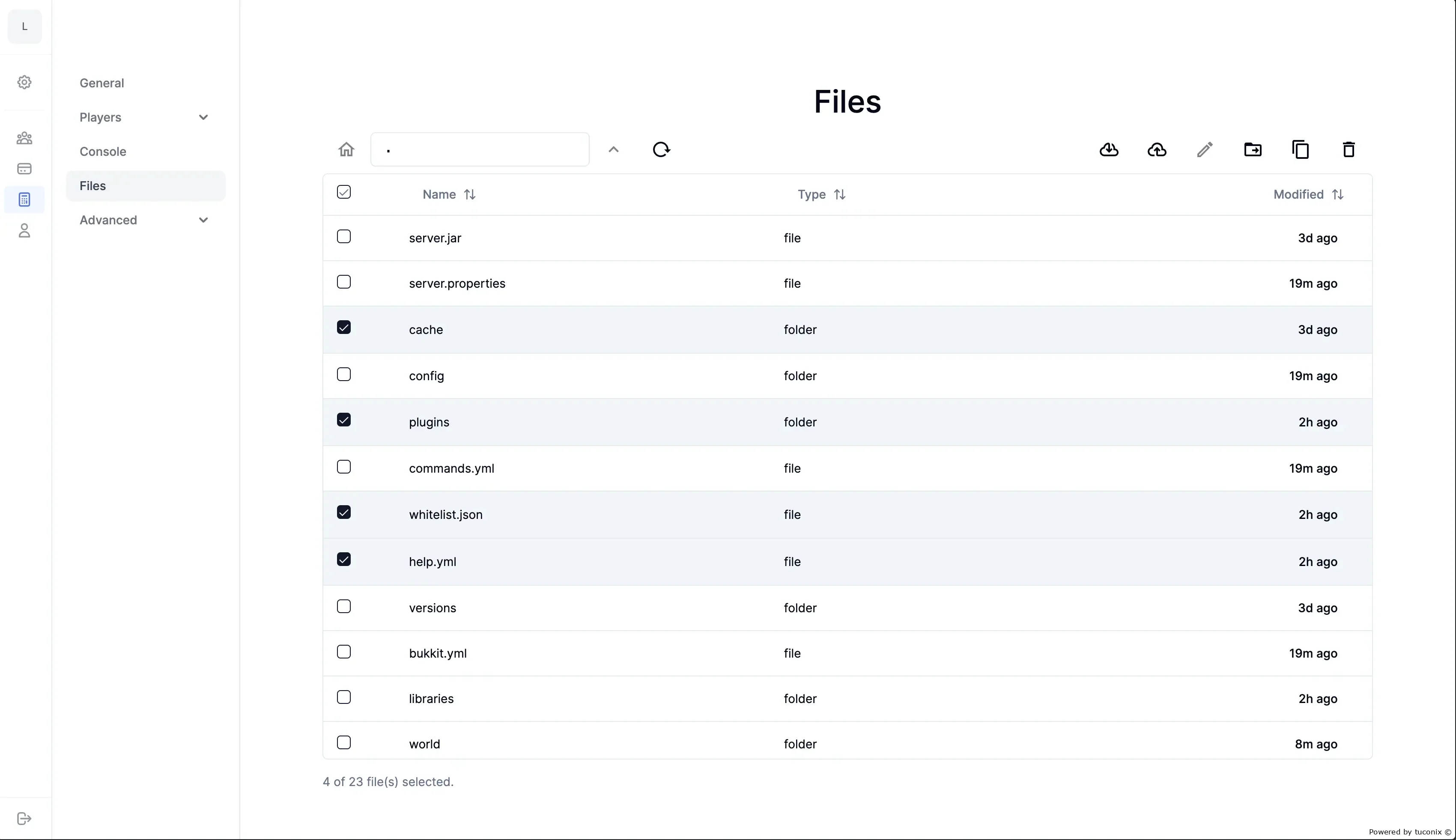
Проводник файлов Позволяет удалять, загружать и т.д. файлы, например плагины
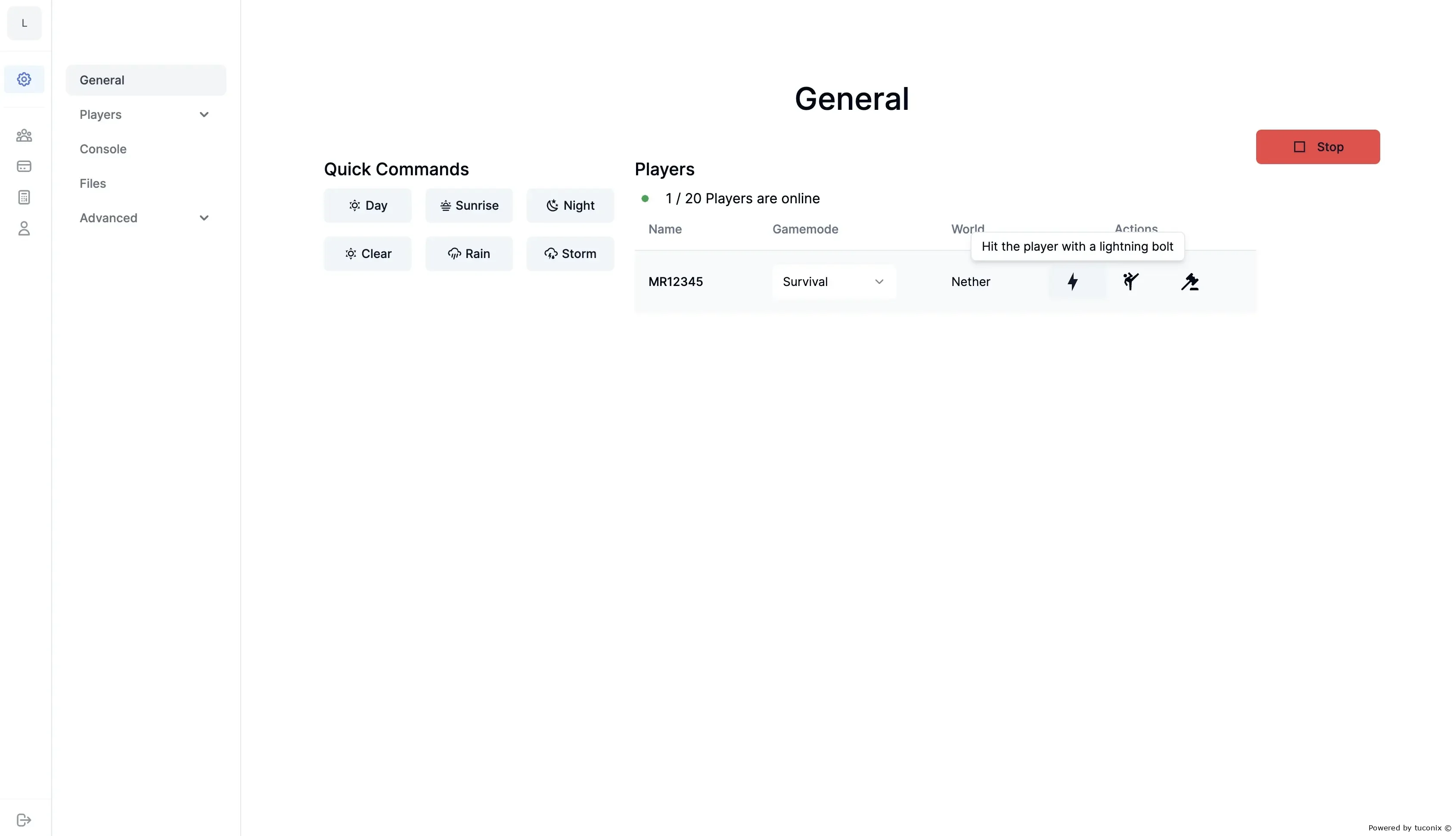
Панель мониторинга с некоторой общей информацией и быстрыми командами
Мастер настройки Здесь вы можете выбрать сервер и версию и согласиться с условиями eula.txt
Разместите рекламный блок на нашей платформе и получите дополнительное внимание к своим товарам или услугам.
Связаться для рекламы
Подберём лучший формат размещения под ваши задачи.
Каналы связи
Наши преимущества
Администрация не несет ответственности за действия пользователя на сайте.