Навигация по сайту
Добро пожаловать!
Если у вас уже есть аккаунт — войдите.
Новичок? Зарегистрируйтесь за 15 секунд и получите полный доступ.
Здесь могла быть
ваша реклама
Доступ к файлу
Присоединяйтесь к сообществу чтобы скачать этот материал
Файл нарушает
ваши права?
Если контент недоступен, украден или размещён незаконно - сообщите нам. Мы не игнорируем такие обращения.
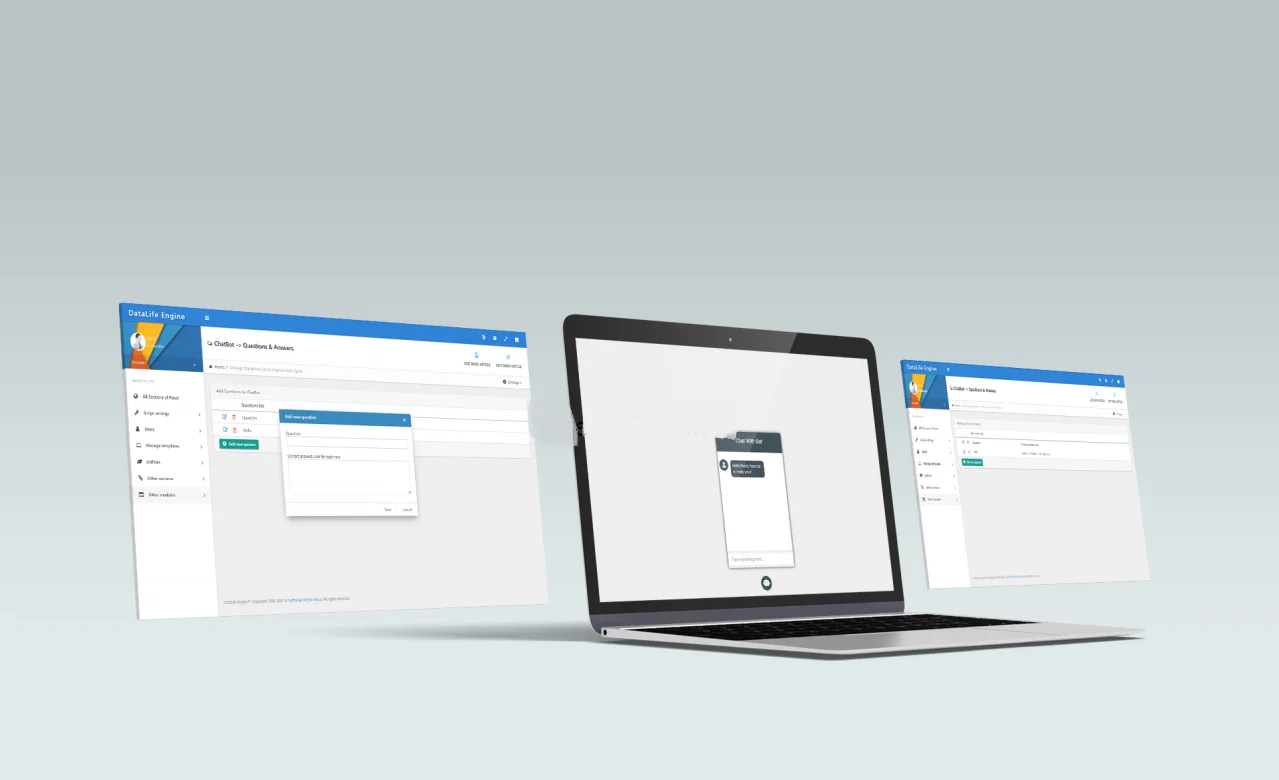
Сообщить о проблеме →Simple Chatbot - для DLE
Simple Chatbot — это компьютерная программа, предназначенная для имитации человеческого разговора.
Она мгновенно отвечает вам в соответствии с вашими запросами, потому что программисты вставили в базу данных тысячи вводов/ответов/запросов, которые может задать пользователь. Чтобы создать продвинутого чат-бота, приходится кодировать все больше и больше. Я попытался создать простого чат-бота для DLE с несколькими строками кода и запросов, которые помогут вам получить представление о том, как на самом деле работает он работает.
При использовании модуля Simple Chatbot на веб-странице выводится форма чата с полем ввода и кнопкой «отправить» для ввода сообщения и отправки боту. Когда вы что-то спрашиваете у бота, и этот запрос существует в базе данных, бот мгновенно воспроизводит сообщение в соответствии с вашим запросом, но если ваш запрос не соответствует запросам в базе данных, бот воспроизводит сообщение с пометкой «Извините, не могу понять тебя!». В этом процессе чата веб-страница не перезагружается, потому что я использовал для этого jQuery (Ajax)
Установка:
- Установить модуль через систему плагинов DLE
- В шаблоне main.tpl найти </head>
- Добавить выше:
<link href="/templates/Hostinplru/chatbot/css/style.css" type="text/css" rel="stylesheet"> <script src='/templates/Hostinplru/chatbot/js/wafloatbox-0.2.js'></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" /> - Далее найти: </body>
- Добавить выше:
<div class="myk-wa"></div> <script> $(document).ready(function(){ $(".myk-wa").WAFloatBox(); }); </script> <script> $(document).ready(function(){ $("#send-btn").on("click", function(){ $value = $("#data").val(); $msg = '<div class="user-inbox inbox"><div class="msg-header"><p>'+ $value +'</p></div></div>'; $(".form").append($msg); $("#data").val(''); // start ajax code $.ajax({ url: 'message.php', type: 'POST', dаta: 'text='+$value, success: function(result){ $replay = '<div class="bot-inbox inbox"><div class="icon"><i class="fa fa-user"></i></div><div class="msg-header"><p>'+ result +'</p></div></div>'; $(".form").append($replay); // when chat goes down the scroll bar automatically comes to the bottom $(".form").scrollTop($(".form")[0].scrollHeight); } }); }); }); </script>
Готово!
Разместите рекламный блок на нашей платформе и получите дополнительное внимание к своим товарам или услугам.
Связаться для рекламы
Подберём лучший формат размещения под ваши задачи.
Каналы связи
Наши преимущества
Администрация не несет ответственности за действия пользователя на сайте.