Навигация по сайту
Добро пожаловать!
Если у вас уже есть аккаунт — войдите.
Новичок? Зарегистрируйтесь за 15 секунд и получите полный доступ.
Здесь могла быть
ваша реклама
Доступ к файлу
Присоединяйтесь к сообществу чтобы скачать этот материал
Файл нарушает
ваши права?
Если контент недоступен, украден или размещён незаконно - сообщите нам. Мы не игнорируем такие обращения.
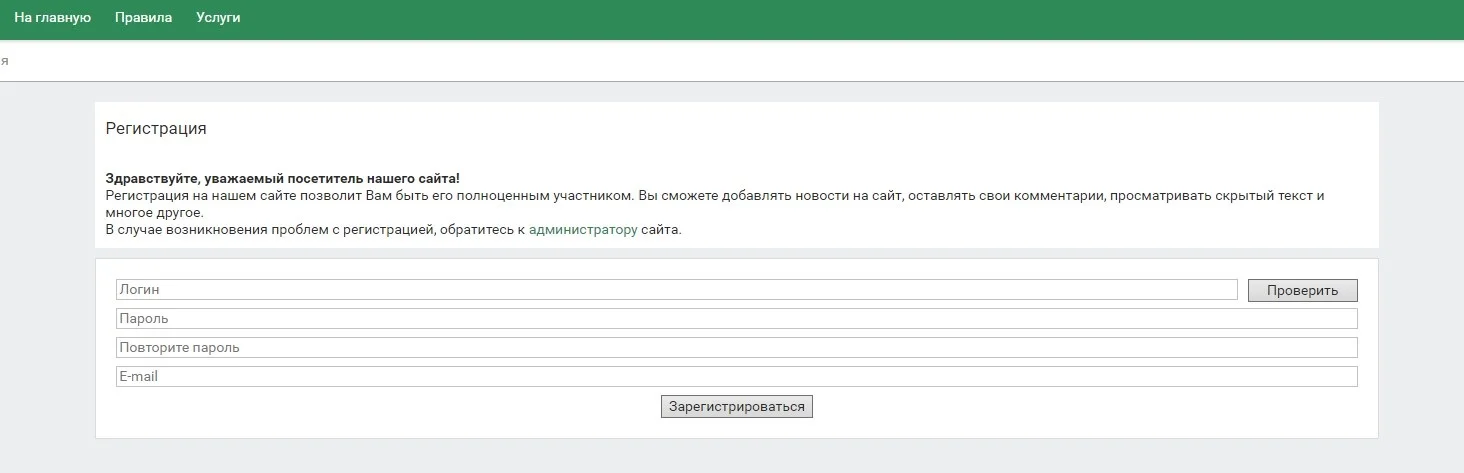
Сообщить о проблеме →Хак DLE Отдельная страница авторизации для сайта
Установить хак для DLE Отдельная страница авторизации для вашего сайта, просто вариант и решение, позволит вам сделать отдельную страницу на основе технологии ajax, чтобы добавить отдельную страницу авторизации пользователей площадке. Хак Отдельная страница авторизации для DLE, удобное решение, установка выполнятся просто и потребует минимум изменений.
Придется добавить файлы скрипта в свои места, login.php в папку /engine/modules/, а файл login_page.tpl в папку вашего шаблона /templates/Ваш-шаблон/.
Установка хака Отдельная страница авторизации для DLE:
Добавьте запись в файле /engine/engine.php
ниже
switch ( $do ) {добавьте следующий код :
case "name_module" :
include (DLEPlugins::Check(ENGINE_DIR . '/modules/login.php')); // Для версий движка 13 и выше.
include ENGINE_DIR . '/modules/login.php'; // Для версии движка ниже 13.
break;Где name_module можно изменить на название страницы, но главное, чтобы название не совпадало с похожими страницами, тогда новая страница будет доступна по адресу.
Ваш-домен/index.php?do=name_module
P.S.1 У меня так и названа login
P.S.2 В зависимости от версий движка, код в login.php может быть немного другим, это относиться в основном к авторизации через социальные сети.
В файле login.php есть два тега
{class}и
{btnClose}Код автором применялся для ajax вызова формы авторизации. Назначение данных тегов не должно вызывать вопросов. Можно отредактировать на своё усмотрение, или удалить, если у Вас нету красивых модульных окошек.
if($_SERVER['REQUEST_METHOD'] == 'POST') $tpl->set( '{class}', "ajax-login" );
else $tpl->set( '{class}', "" );
if($_SERVER['REQUEST_METHOD'] == 'POST') $tpl->set( '{btnClose}', "<button type=\"button\" class=\"mfp-close\">×</button>" );
else $tpl->set( '{btnClose}', "" );
Обращение к странице выполняется при помощи ajax, ничем не отличается при обращение для обычного входа. На ссылку адреса страницы вы можете повесить получение формы входа, а если будет проблема с js или по ссылке кликнули средней кнопкой мыши, то откроется стандартная страница.
P.S.3
{btnClose}Стоит добавить, автор применил скрипт Magnific Popup и там возникла проблема с добавлением кнопки , если пользователь захочет закрыть окно при установленном данном хаке, ничего не осталось, как добавить кнопку в файл шаблона. Ещё одно решение удалить её вовсе, окно само продет, если кликнуть кнопкой в пустое пространство страницы.
Стили формы и шаблоны придется выполнить самостоятельно, всё хорошего в установке.
Автор: TeraMoune
Версия datalife engine: любая
Разместите рекламный блок на нашей платформе и получите дополнительное внимание к своим товарам или услугам.
Связаться для рекламы
Подберём лучший формат размещения под ваши задачи.
Каналы связи
Наши преимущества
Администрация не несет ответственности за действия пользователя на сайте.